镜像网站和自定义域名
本文于2156天之前发表,文中内容可能已经过时。
由于众所周知的原因,github 经常抽风,偶尔了解到 netlify 可以镜像本网站,于是特记录之….
自定义域名简要步骤
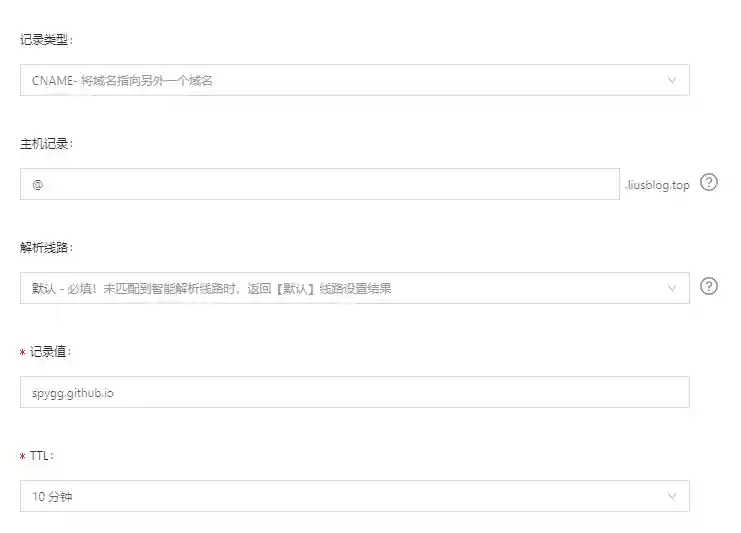
购买域名,如阿里域名阿里云,然后在阿里的域名控制台添加一条cname记录站点就是username.github.io,如spygg.github.io
在网站根目录(如在hexo的source目录)下新建一个CNAME文件,内容(就一条)为你申请的域名,如我的liusblog.top
在git page 中设置中勾选强制https,这个可能要等待一段时间
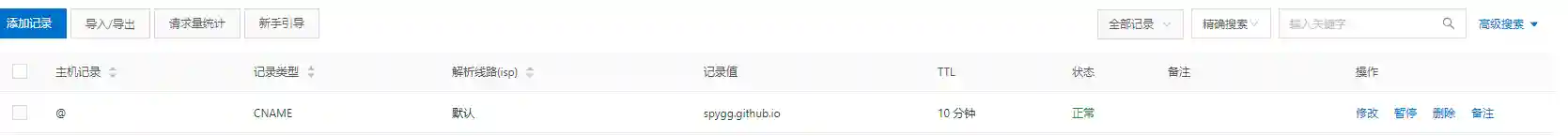
设置记录过程

最终效果如下图

多个 git 账号同步
利用bash ssh-keygen -t rsa -C "your_email@youremail.com" 命令
在 ~/.ssh 文件夹下生成多个_rsa文件,上传到各自的网站ssh公钥中
然后编辑 config 文件配置好各个私钥.如下示例.
Host github.com
IdentityFile ~/.ssh/id_rsa
Host gitee.com
IdentityFile ~/.ssh/gitee_rsa
netfily 镜像
注册账号
Netlify 官网网站然后使用 github 账号登录
创建网站
- 点击 New site from Git 按钮
- 选择你需要部署的仓库(就是那个 username.github.io )
- 完成之后点击途中 deploy site 按钮
设置域名,绑定域名
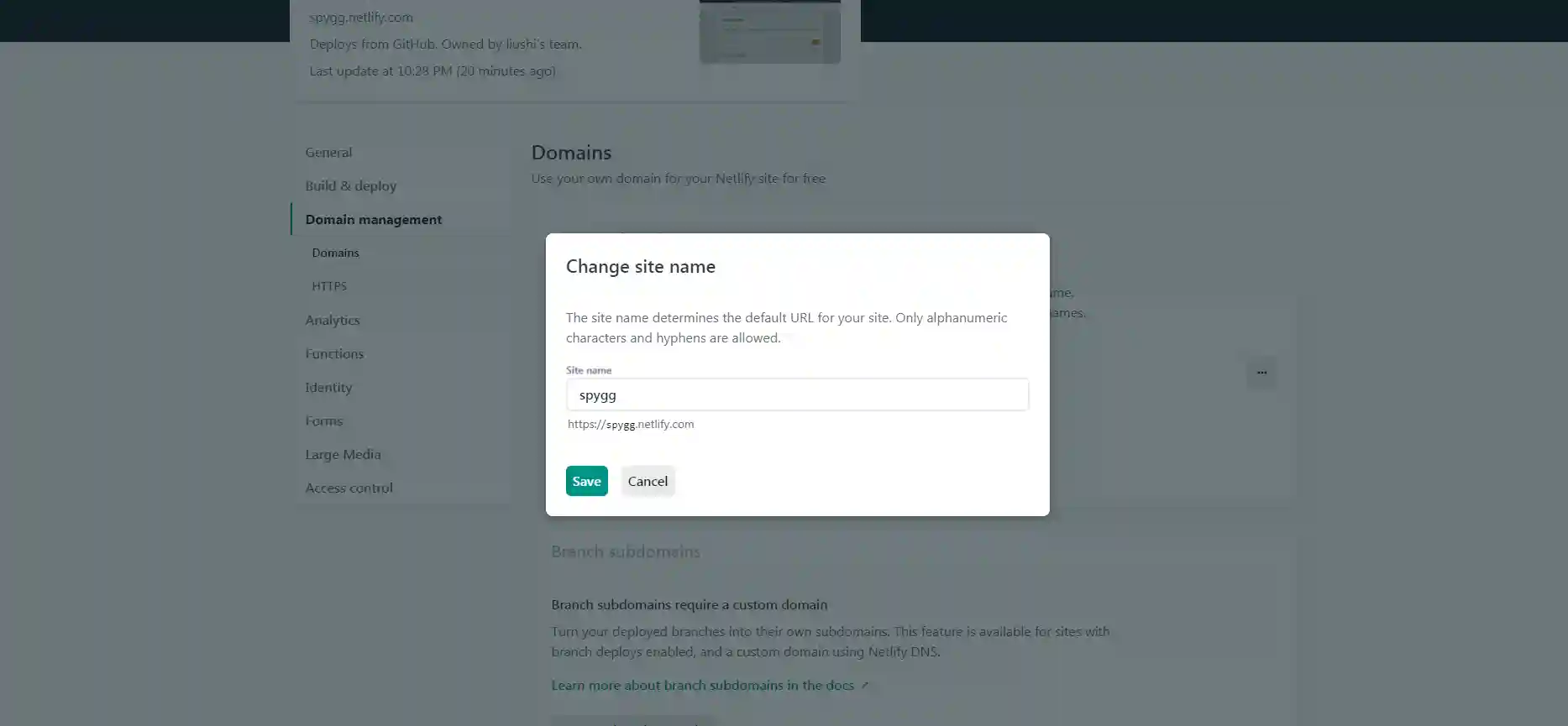
可以看到 netlify 为我们随机生成了一个 netlify 下的域名,这里我们可以更改其前缀,并绑定到我们自己的域名下:
更改 netlify 域名前缀:点击上图中 Site settings 按钮,然后在下方点击 Change site name 按钮,然后在弹出框中输入自己需要更改的前缀名,点击保存即可,如下图所示:

- 如果有自定义域名可以使用 https 加密之类的,本屌就到这里就行…
参考教程
手把手教你使用 netlify 实现前端的 自动部署 + HTTPS
最牛逼的是在 github 上部署完毕后,netlify 会自动更新同步….
码云镜像
- 方法一:(必须码云和 github 同一个邮箱)
修改_config.yml 配置文件中添加码云
1 | repo: |
- 方法二:
在码云中新建一个和你用户名一样的库,新建的时候选择导入库 导入的地址就是你 github 这个地址
如https://github.com/spygg/spygg.github.io
自定义域名解析
- 到阿里云购买一个域名
- 在阿里控制台中添加域名解析
- 在 github 工程设置中设置解析地址
- 设置 CNAME
- 将 CNAME 放到 source 根目录下
- 内容只有一个(知乎上搜的是错误示范)
1
liusblog.top
注意事项
要重新设置 gitalk 的回调主页为最新域名
支持多个 gitalk 方法
- 在 github 上新申请一个 OAuth Apps
- 修改主题目录下的_config.yml 文件,添加一条 gitee 的记录
1 | ## Gitalk评论 |
- 修改 gitalk.ejs 文件,主要是判断域名来加载不同的 oauth
1 | <link rel="stylesheet" href="https://cdn.bootcss.com/gitalk/1.6.0/gitalk.min.css"> |
CDN 加速
- 在主题的_config.yml 中添加 bootstrap 和 fontAwesome 的 CDN
- 替换主页的背景图片和头像为 gittee 的绝对路径链接
- 替换 default,tagcanvas,gitment 等 css 到 gitee 的绝对路径链接
优化图片
1 | 好吧 看来需要优化一下调色板 |
- 批量转化 webp 脚本
- 下载 google 的 cwebp
- 编写脚本
1 | import os |
去掉影响大户
经过 chrome 和 google console 控制台测试发现除了图片大问题外,还有就是卜算子访客统计导致网页刷新出来缓慢,去掉后基本秒开….
 支付宝打赏
支付宝打赏
 微信打赏
微信打赏
您的支持是我前行的动力!
